Building a playground for React Native

This blog post might be a very important piece of knowledge that will get you into test driven frontend development. It is about building a playground, just like Storybook from scratch and how to make it incredible useful with just a few tweaks and mindset shfits.
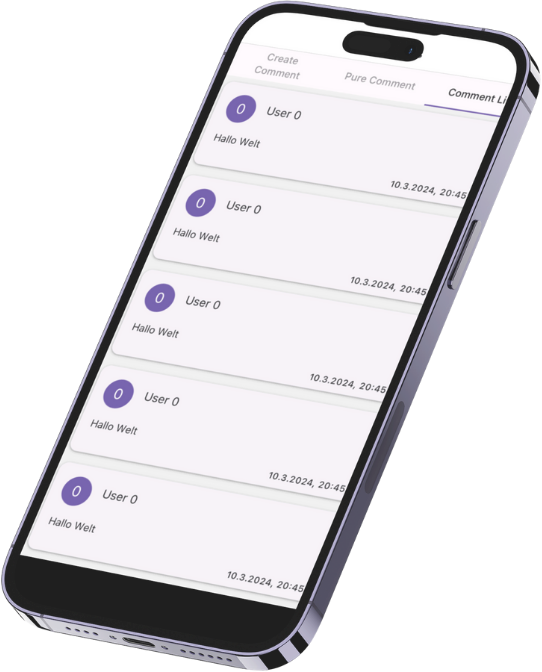
What we will have achieved by the end of this post
To understand what we are building in this blog post, check out following short video.
%[https://www.youtube.com/shorts/foQj-Bi7pIo]
Before we go on... Alex? Why don't you use Storybook?

There are three main reasons.
At first: it makes things intransparent and therefore hard to debug when not following the default way of doing things. For example using a monorepository might break the default way of installing and setting up storybook.
Second, way heavier: It is overkill for small projects. Storybook is a real heavyweight and it requires you to learn a new language.
And third: It's just not the same. Storybook focuses on the display of single components. With the playground I want to, besides that atomic testing, give practical examples and maybe even compositions of components that work together.
The plan, that's what I did...
What does the playground do technically?
It basically does the following.
- Define a default function for the index.js to handle as entry point.
- Creates a navigation stack, because later I want to include further examples
- Each story has multiple examples. Those examples are rendered within tabs.
This looks like this then:

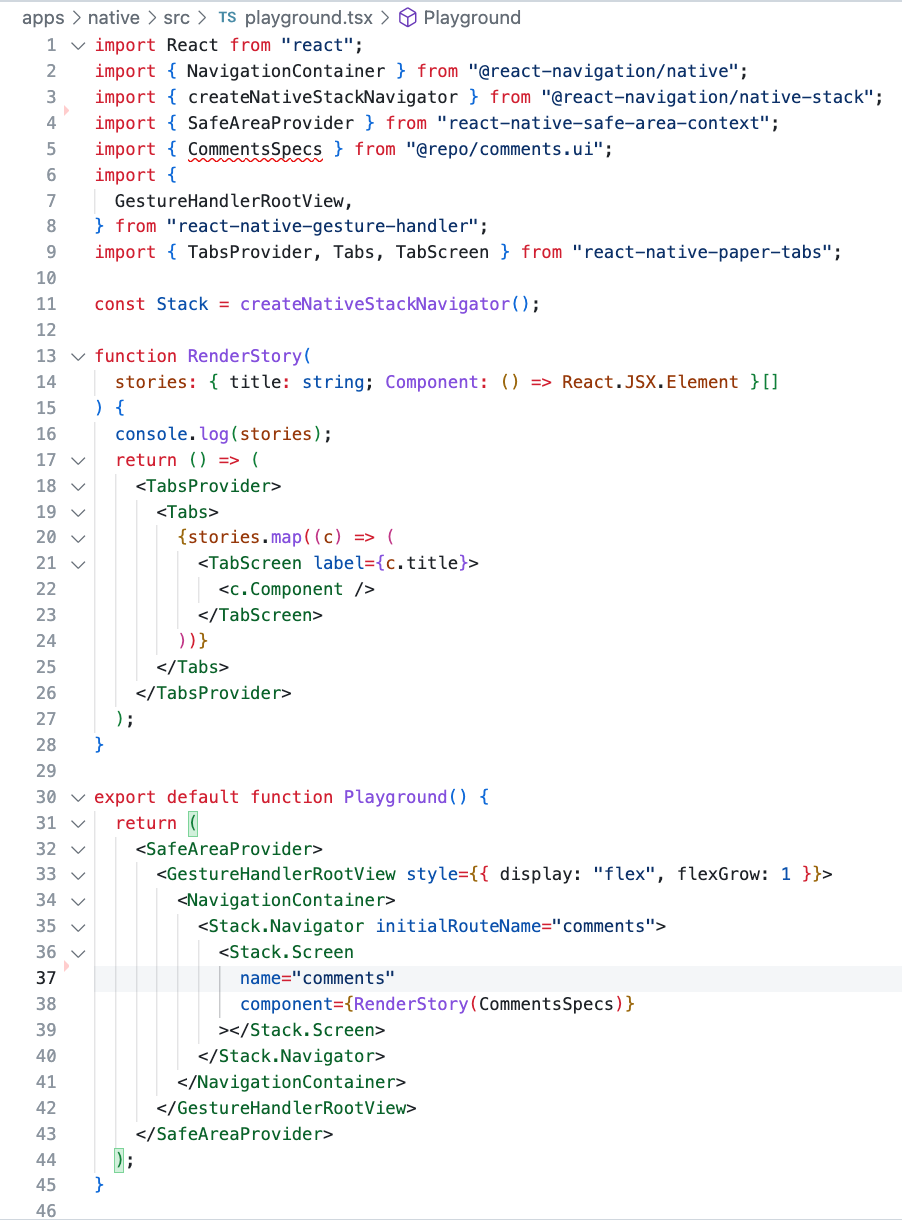
And the code for the playground component looks like this.

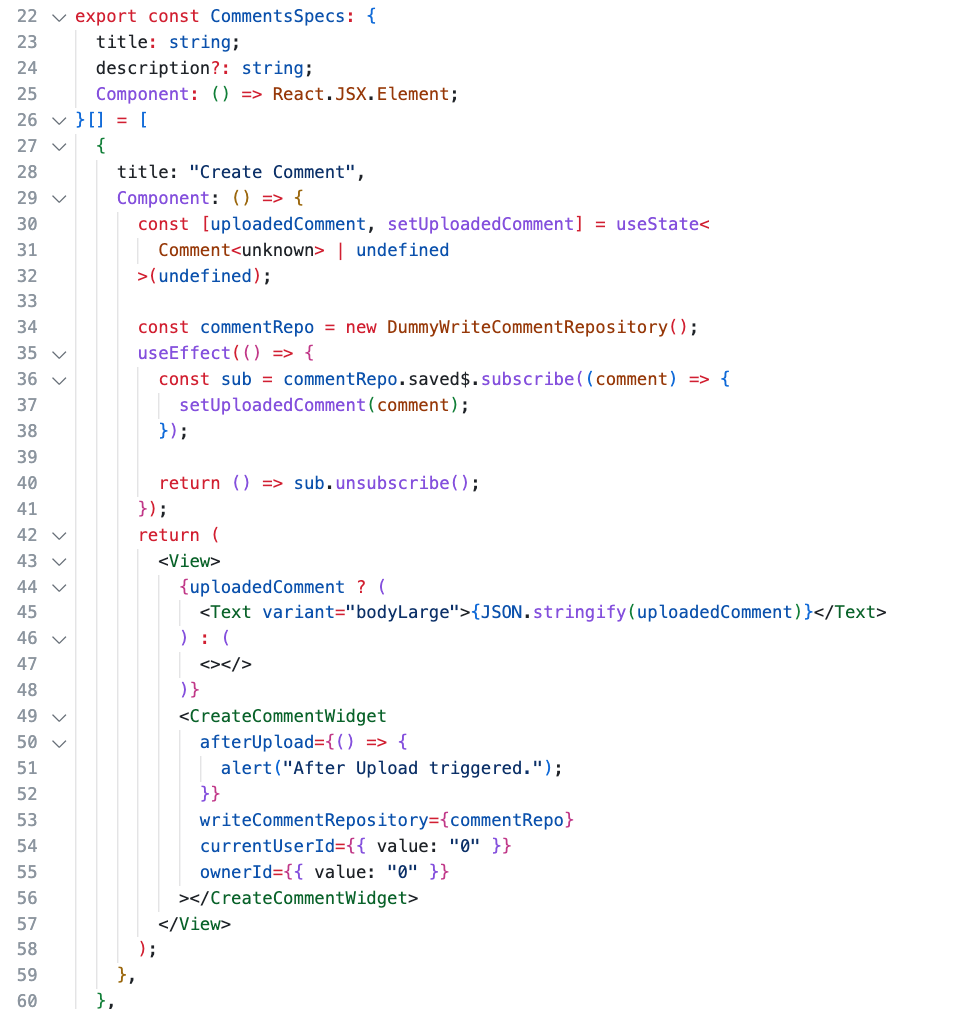
The examples will look like the following:

Hook into the playground
I didn't want to deal with the logic wether I display the playground or not, in the root component of the application. Since that would mean I would have the spec files referenced in the production code.
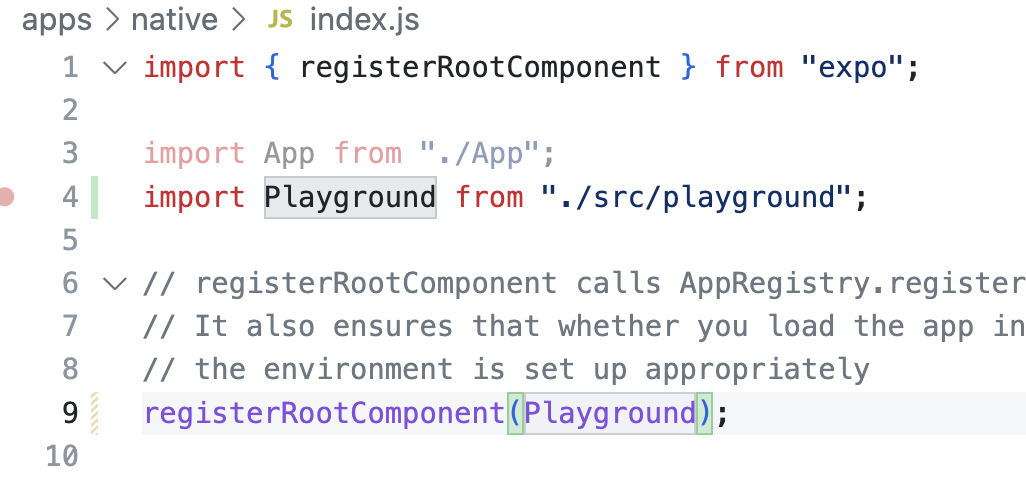
Instead I went to the index.js for react native and whenever I want to switch to the test driven component development, I change the root component.

Apply the test driven development to frontend development
Testing in react is incredible simple, but not easy. All the dependencies that your component has, for example data fetching, will be passed in as dependency and not be accessed via a context or directly fetched via http in the client.
There is a great pattern for this, called the Component Container pattern.
Check out our Instagram account for a short example.

There will be a post about exactly that.
In essence however you are creating the dumb component, that only gets data and all the required functions to call in a specific situation. Then after that you are creating a wrapper method which holds the state and calls this dumb component with its data.
This is a great example for well done separation of concerns and in the test environment you can pass fake data and fake callbacks to show correctness of your implementation.
If you are not following this pattern, you will soon begin to struggle.
Conclusion
This was about my last weeks project where I built a react native playground for one of our customers.
Are you searching for a professional software development agency or consulting services? Reach out to getintouch@royalzsoftware.de


